|
Size: 2409
Comment:
|
Size: 1696
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 2: | Line 2: |
== BimLights == [[https://devlol.org/wiki/doebi/BimLights]] Real time visualization of the tramways in Linz. Echtzeit Visualisierung der Straßenbahnen in Linz. {{http://files.doebi.at/temp/Hycn78I2|making of BimLights|width="500"}} |
|
| Line 18: | Line 9: |
| [[https://devlol.org/wiki/lolstripe]] | ---- https://devlol.org/wiki/lolstripe |
| Line 21: | Line 13: |
| ---- | |
| Line 29: | Line 22: |
| ---- | |
| Line 30: | Line 24: |
| By touching the hand symbol on the window, WinkeKatze [[https://github.com/aurelw/winkekatze]] gets activated and HI5 is send to IRC Chat. | By touching the hand symbol on the window, WinkeKatze https://github.com/aurelw/winkekatze gets activated and HI5 is send to IRC Chat. |
| Line 32: | Line 26: |
| ---- ---- |
|
| Line 34: | Line 30: |
| CHAT see at Contact: [[https://devlol.org/wiki/DevLoL/Contact]] | ---- CHAT see at Contact: https://devlol.org/wiki/DevLoL/Contact ---- |
| Line 39: | Line 38: |
| Change the color of the box on: [[http://www.daniel-fischer.at/window.html]] | ---- Change the color of the box on: [[http://www.daniel-fischer.at/window.html|http://www.daniel-fischer.at/]] See: IoTLights Project |
| Line 42: | Line 46: |
| Line 45: | Line 48: |
| {{{ #!html |
== /dev/radio SDR == |
| Line 48: | Line 50: |
| <button onclick="myFunction()">Try it</button> | Raspberry 4 with RTL-SDR dongle running SDR++ for more waterfall action |
| Line 50: | Line 52: |
| <form><p style="text-indent: 8em;">color: <input id="form-col" type="range" min="0" max="100" value="0" /> frequency: <input id="form-range" type="range" min="0" max="100" value="0" /></p></form> <script> function myFunction() { window.open("http://www.w3schools.com"); } </script> <div id="foo"> <p>This is plain html inside a wiki page</p> <a href="javascript:window.open("http://www.w3schools.com");">Execute JavaScript</a> <canvas id="header1" data-processing-sources="http://www.daniel-fischer.at/header1.pde" width="800" height="200"> </canvas> </div> }}} |
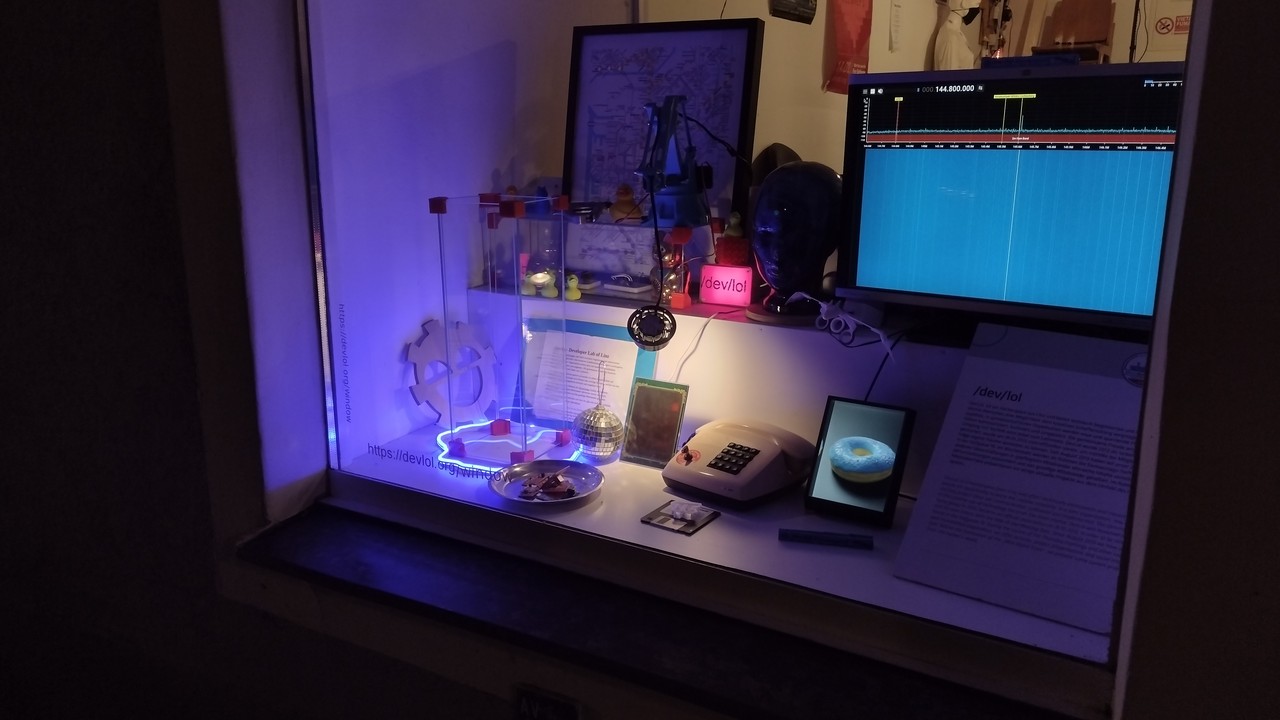
[[attachment:2021-window_001.jpg|{{attachment:2021-window_001.jpg||width=500}}]] |
DevLol has an enourmous Window onto Hofgasse. The window is home to many extraordinary things created by our members. An alternative for the shy project developer as well as for the utalitarian is the YellowBoard close by. Unlike the YellowBoard your project will be well-secured in the window space and exposed to the curious public.
Buttons
Touch one of the colored Buttons to change the color of a lightstipe inside...
Durch berühren eines der färbig umrandeten Felder am Fenster, ändert sich die Farbe eines LED-Streifens im Hackerspace.
https://devlol.org/wiki/lolstripe
The head
Internet connected head full of leds:
for example green:
mosquitto_pub -h mqtt.devlol.org -t 'devlol/devices/the-head/light/cb/set' -m 'gggggggggggggggggggggggggggggggggggggggggggggggggggggggggggg'
WinkeKatze / HI 5
By touching the hand symbol on the window, WinkeKatze https://github.com/aurelw/winkekatze gets activated and HI5 is send to IRC Chat.
Berührt man das Handsymbol am Fenster, winkt die Winkekatze und HI5 wird an den IRC Chat Channel gesendet.
CHAT see at Contact: https://devlol.org/wiki/DevLoL/Contact
DevLol Light Box

Change the color of the box on: http://www.daniel-fischer.at/
See:
IoTLights Project
3D Print
A few samples of 3D-Printing-Art
/dev/radio SDR
Raspberry 4 with RTL-SDR dongle running SDR++ for more waterfall action